Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Наверняка вы их видели. Они красивые, удобные, смотрятся дорого и богато – так и хочется кликнуть. Расширенные сниппеты в «Яндексе» – это круто, как ни посмотри. Вы заранее знаете, сколько стоит нужный вам телевизор, какие у него отзывы и как добраться до ближайшего магазина. И вам даже не пришлось кликать по ссылке в выдаче – вся информация сама идет к вам в руки голову. Сегодня рассказываем, зачем нужны расширенные сниппеты и как сделать все красиво. Читайте и выдачу украсит еще один .
Что такое расширенные сниппеты в «Яндексе»
Начнем с основного понятий. – это краткое описание сайта, на которую ведет ссылка из выдачи.

Он нужен, чтобы пользователь понимал, на какую страницу ведет ссылка. Сниппет формируется автоматически из метатега title и из контента страницы. Описание занимает примерно 160 символов. Логика здесь простая этого объема достаточно, чтобы рассказать о странице и не занять половину выдачи одной ссылкой.
В общем случае сниппет состоит из заголовка, ссылки на страницу и краткого описания. Но это в общем случае, если постараться, то можно сделать сниппет в «Яндексе» красивым, большим и удобным. Это поможет привлечь внимание пользователей и заработать дополнительные клики – CTR ссылки на сайт может возрасти в разы.
Что выводится в расширенном сниппете?
- Адрес офиса или магазина.
- Быстрые ссылки, например, на каталог товаров или информацию о доставке.
- Рейтинг товара или статьи по пользовательским отзывам.
- Контакты организации: телефон, адрес, режим работы.
- Ссылка на сервис «Карт».
- Цена, если поисковый запрос был по конкретному товару.

В этом сниппете есть не все, все возможности на полную катушку использует, пожалуй, только «Яндекс.Маркет». Но тем не менее.
Пользователь получает кучу полезной информации, даже не переходя по ссылке, а вы убиваете двух зайцев: повышаете доверие человека к ресурсу и занимаете дополнительное место в выдаче.
Расширенный сниппет может повышать кликабельность ссылки на сайт даже если она не входит в ТОП-3, просто за счет того, что описание страницы получается большим и подробным. Люди любят, когда им сходу дают всю нужную информацию, поэтому большие и красивые сниппеты вызывают у них больше доверия.
Разберемся, как сделать все правильно.
Настройка расширенных сниппетов в «Яндексе»
Сперва нужно разобраться с семантической разметкой. Это стандарт HTML-верстки страниц, при котором каждому элементу страницы присваивается соответствующий атрибут в коде. С ее помощью вы рассказываете поисковым роботам, что именно написано в каждом конкретном блоке на странице: адрес, название компании, телефон или что-то еще. Самая популярная библиотека семантической разметки – schema.org. Ее понимает и «Яндекс», и Google.
Вернемся к расширенным сниппетам. Допустим, вы разметили материалы на странице, и разметили их при помощи библиотеки Schema.org. Теперь, когда поисковый робот «Яндекса» будет обходить ваш сайт, он поймет, где написано название товара, где указан адрес и где размещен телефон. Все это он подгрузит в сниппет, чтобы пользователю было удобнее.
Микроразметка хороша тем, что она универсальна. Но можно подстраховаться и самостоятельно добавить некоторую информацию в «Вебмастер». Разберемся подробно.
Как изменить сниппет на расширенный в «Яндекс.Вебмастере»
Сначала нужно зайти в сервис «Вебмастер». Нам нужны два пункта: «быстрые ссылки» и «товары и цены».

В первом разделе можно подробно узнать, как формируются быстрые ссылки на разделы сайта, например,
на страницы с описаниями услуг или «контакты». Обычно это происходит автоматически, но поисковику можно помочь. Для этого удостоверьтесь, что:
- Основные разделы доступны с главной страницы.
- Названия короткие и понятные.
- У кнопок-картинок заполнены атрибуты alt.
- Все страницы соответствуют ссылкам – если кнопка называется «цены», то и на конечной странице должны быть «цены».
Во втором разделе можно загрузить YML-файл с названиями товаров и ценами. В этом случае в сниппет может подгрузиться информация о цене на товар – она выведется справа от ссылки на сайт.
Если решили применить библиотеку микроразметки, проверьте валидность кода. Для этого отправляйтесь в «Яндекс.Вебмастер», там есть специальный сервис.

На этом все, остальное поисковик сделает сам.
Оптимизируем все
Теперь нужно позаботиться о красивом сниппете. Если сделать все правильно, ссылка на сайт получится понятной, информативной и заметной. Пройдемся по всем пунктам.
Title
Этот метатег подгружается в виде заголовка. Причем в поиске отображаются только 70 символов, поэтому всю важную информацию и ключевые слова лучше писать поближе к началу. Главное, избегайте переспама – не вписывайте в тайтл сразу все ключи по два раза. Это не нравится, ни поисковым роботам, ни пользователям.
Хлебные крошки или навигационная цепочка

Это путь до целевой страницы, который отображается под заголовком сниппета. Лучше всего, когда он отображается на русском, например, «сайт.рф > электробритвы > Phillips.Настроить ЧПУ (человеко-понятные URL) можно в том же «Вебмастере». Если разделы и страницы сайта названы на латинице, но понятны пользователю, это тоже хорошо. Наконец, можно настроить на сайте « », тогда они подгрузятся автоматически.
Описание страницы
Он подгружается либо из контента страницы (чаще всего), либо из метатега Description. Длина абзаца ограничена 250-ю символами, поэтому все самое важное лучше уместить в этот объем. Обязательная программа: ключевые слова есть, спама нет.
Контактные данные
Можно дополнительно указать контактные данные в «Вебмастере» «Яндекса» или зарегистрировать сайт в «Яндекс.Справочнике». В этом случае они точно подгрузятся в расширенный сниппет. Эти действия полезны и сами по себе.
Цена
Об этом мы уже говорили – нужно загрузить в «Вебмастер» специальный YML-файл, из которого и подгружается стоимость товаров и услуг. Но это не единственный способ. Для указания цены можно воспользоваться микроразметкой Schema.org (схемы Product, Offer). В этом случае цена на товар будет указываться в описании сниппета..

Рейтинг и отзывы
Резюмируем
Расширенные сниппеты «Яндекса» – это еще один способ привлечь внимание пользователя к сайту. При этом настроить их достаточно просто, даже если вы разбираетесь в коде так же, как в фонетике вьетнамского языка. Можно либо сделать большую часть работы через интерфейс «Яндекс.Вебмастера», либо почитать инструкции по бибилиотеке Schema.org – там нет ничего суперсложного. Расширенные сниппеты помогают повысить CTR ссылки на сайт, потому что увеличивают занимаемое в выдаче место и дают подробную информацию о вас и о вашем предложении. Это увеличивает доверие пользователя, и он с большей охотой перейдет на ваш сайт, чем на сайт конкурента с «обычным» сниппетом. Чтобы все было хорошо, нужно отображать контакты, цены, рейтинги товаров, режим работы и ссылку на сервис «Карт» – так вы даете людям почти все, что нужно знать о вашей компании в удобной форме.
Привет! В предыдущей статье я рассказывала о том, как повысить конверсию сайта – подтолкнуть посетителя к совершению действий на вашем ресурсе. Сегодня мы узнаем, как заставить пользователя кликнуть именно по вашей ссылке в поисковой выдаче. Я расскажу о том, что такое сниппет, чем отличаются сниппеты Яндекса и Гугла, а также о том, как их оптимизировать для повышения CTR (кликабельности).
Что такое сниппет?
Сниппет – это то описание сайта, которое вы видите в поисковой выдаче, после того, как ввели запрос.
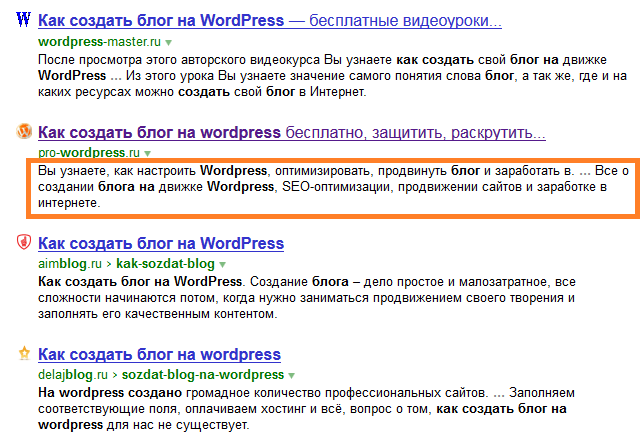
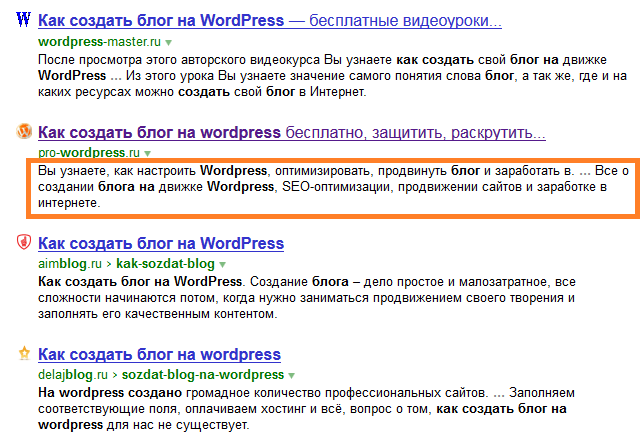
К примеру, вот так выглядят сниппеты Яндекса:

А вот сниппет Google:

Сниппеты составляются поисковиками автоматически. Однако у каждого вебмастера есть возможность их редактировать.
Правильный сниппет существенно увеличивает посещаемость сайта, повысив число переходов по ссылкам в поисковой выдаче. Кроме того, напомню, что поисковики учитывают . А именно то, насколько часто пользователи кликают на ваш сайт в выдаче по тому или иному запросу. В зависимости от этого позиции вашего сайта по запросам также меняются.
Предназначение сниппета в том, чтобы пользователь мог ознакомиться с кратким содержанием поста до того, как перейдет по ссылке. Поэтому правильно составленный сниппет очень помогает в продвижении ресурса.
Максимальной длиной сниппета для поисковой машины Яндекс является 240 символов, а для Google – не более 160. Хотя эти значения могут меняться. Пытаясь найти какую-либо информацию, пользователь вряд ли будет читать длинные тексты. Он быстро пробежит глазами выданные поисковиком названия и описания статей. А отыскав то, что нужно, перейдет по привлекшей его внимание ссылке.
Как сделать сниппет для Яндекса и Гугл?
Разумнее всего будет составлять сниппет, подходящий по длине для всех поисковиков, т.е. 140-160 символов. Так, посетители сети смогут быстрее просматривать описание сайтов, оценивая степень их полезности для себя, а длинное описание не будет урезано.
Не менее важно помочь человеку остановить взор именно на вашем призыве, кликнуть по ссылке и перейти к статье, а для этого необходимо заинтересовать его с первой фразы.
Как формируется сниппет?
Оптимизация сниппетов всегда являлась очень важной для SEO- продвижения любого сайта, а появление поведенческих факторов сделало их еще более значимыми.
Чтобы понять, как формируется сниппет достаточно посмотреть на поисковую выдачу двух крупнейших поисков в рунете – Яндекс и Google. Они не сильно отличаются друг от друга: в них отображен заголовок страницы (title), сниппет, адрес сайта, иногда дата публикации, в Яндексе слева от сниппета виден ,
могут присутствовать дополнительные элементы. Главное отличие в том, что Гугл использует в сниппете тег description, а Яндекс – произвольный кусок статьи. Подробнее об этом читайте ниже.
Как сделать сниппет для Гугла?
Основу для формирования сниппета Google составляет мета тег description
. Его, так же как и тайтл, нужно обязательно прописывать, учитывая следующие рекомендации:
- Ключевики в description. Для робота релевантный запросу пост должен обязательно содержать в себе ключевую фразу, но и от переспама «ключей» в сниппете стоит отказаться. Оптимальной будет одна ключевая фраза с прямым вхождением в дескрипшене (без учета тайтла).
- Случается, что поведать обо всех достоинствах вашей статьи, уложившись в 140-160 символов, не представляется возможным. На этот случай старайтесь расположить ключевую фразу и ее склонение в начале описания, т.к. остальную часть робот просто отсечет.
- Кликабельность сниппета зависит также от точности и достоверности указанной в нем информации. Описывайте в description реальные факты, содержащиеся на вашей странице. Это убережет вас от высокого процента отказов и увеличит длительность пребывания посетителей на сайте. Что в свою очередь даст сигнал поисковым системам считать вашу ссылку релевантной запросу, а также повысит доверие ПС.
Но не всегда Гугл используют в сниппете тот текст, который вы приготовили. Например, он может использовать для этой цели информацию, содержащуюся в каталоге DMOZ. Если вам не подходит это описание, вы можете прописать такую директиву в :
В некоторых случаях поисковики разрешают использование так называемых «расширенных сниппетов», которые могут показывать дополнительную информацию. Это может быть цена на товары или услуги, фото т.д.
Но даже составление description с учетом всех требований и правил не гарантирует, что ваши сниппеты Гугл покажет именно в таком виде.
Как сделать сниппет для Яндекса
Когда-то давным-давно Яндекс, как и Гугл, брал для сниппета тег description. Но данный тег служит всего лишь рекомендацией для ПС, и со временем алгоритмы Яндекса изменились. Теперь этот поисковик самостоятельно составляет описание страниц, выделяя из них кусок текста с ключевой фразой. Иногда он выглядит уместным, но полагаться на это все же не стоит. Чуть ниже я расскажу, что делать, когда Яндекс создает абсолютно непривлекательные сниппеты для вашего сайта.
Так же в качестве сниппета Яндекс может взять описание сайта из Яндекс.Каталога. Чтобы запретить это, нужно прописать код в роботс.тхт по аналогии с Гугл: . Также порою эта поисковая система использует информацию, которая указывалась при регистрации сайта в справочнике Яндекс-предприятий. Например, часто серым шрифтом в сниппете указаны адрес, телефон компании, график работы и виды осуществляемой ею деятельности.
Как добавить сниппет Яндекс?
Как изменить сниппет в Яндексе в случае, если он создал его самостоятельно? Нужно отыскать на сайте ту часть текста, которую отображает ПС. А после подправить ее таким образом, чтобы она соответствовало всем требованиям хорошего сниппета.
Но как сделать сниппет для Яндекс или Гугл для каждой страницы сайта? Ведь на некоторых сайтах порой десятки тысяч страниц. В этом случае изменить все описания практически нереально. Но выход все-таки есть.
Для начала нужно выбрать те запросы, которые находятся на первых страницах в поисковой выдаче – достаточно найти тридцатку лучших. Как это сделать написано в статье « ».
Затем следует проверить их сниппеты на привлекательность для пользовательской аудитории и в случае необходимости переписать.
Также вы можете оптимизировать сниппеты, перенося основные ключевые фразы в те части текста на странице, которые вам больше подойдут для описания.
И обязательно анализируйте проведенную вами работу по оптимизации сниппетов сайта. Проверяйте результаты изменений, они не заставят себя долго ждать.
Особенности сниппетов для сайтов на WordРress
Для владельцев блогов на WordPress, продвигающихся в поисковой системе Google и заинтересованных в создании хорошего сниппета, есть небольшое преимущество.
Google нередко прикрепляет к сниппету оценку, выставленную посту посетителями блога. Для этого достаточно установить плагин WordPress GD Star Rating. В итоге сниппет от WordPress, выделенный желтыми звездочками будет выгодно отличаться от конкурентов.
И еще, установленный плагин All in one Seo Pack может самостоятельно генерировать мета теги тайтл и дескрипшн, не стоит ему этого позволять. Зайдите в админке на вкладку «Инструменты SEO/Основные» и снимите галочку напротив пункта «Генерируемое описание».
Теперь вы знаете, что такое сниппет Яндекс и Google, как его правильно составить и поменять. Создавайте заметные и эффективные сниппеты. Удачи.
Оптимизация сниппетов
всегда было очень важным моментом для SEO-продвижения сайта . С нововведением алгоритма Яндекса "поведенческих факторов " их роль стала ещё больше. В этой статье Вы познакомитесь со следующими вопросами:
1. Что такое сниппет в поисковой выдаче
Сниппет
- это краткое описание сайта в выдаче поисковой системы, располагается между названием страницы (
) и адресом страницы URL</p>
<b>Пример сниппета в Яндексе
</b>
<p><img src='https://i0.wp.com/zarabotat-na-sajte.ru/seo/img/primer-snippeta-v-google.jpg' width="100%" loading=lazy></p>
<p>Не трудно заметить огромную схожесть отображения выдачи сайтов двух гигантов рунета: Яндекса и Google. И там, и там сначала идет заголовок страницы, потом сниппет и в конце адрес сайта (URL).</p>
<h2>2. На что влияет сниппет</h2>
<p>Сниппет влияет на кликабельность (CTR) Вашего сайта в выдаче. Если заголовок страницы (тег <title>) содержит ключевую фразу, а описание сайта также содержит ее и другие околотематичные слова, то это значит, что страница релеванта запросу и вероятность перехода на сайт стремится к 100%. Тем более, что ключевые слова выделяются черным.</p>
<p>Если на Ваш сайт есть переходы с поисковым систем, то это дает сайту ещё большие позиции в выдаче. Получается немного парадоксальная ситуация: чем больше переходов на сайт, тем он как бы лучше, а значит должен ранжироваться выше других.</p>
<p>При этом сайт должен отвечать на запрос пользователя, иначе после подъема позиций, наступит скорый спад.</p>
<h2>3. Примеры хорошего и плохого сниппета</h2>
<p>Что такое хороший и плохой сниппет? Приведу 2 примера, в первом случае он хороший (привлекательный), а во втором наоборот - плохой.</p>
<p>Для примера я ввел запрос в Яндексе "пример сортировки массива в паскале". Ниже представлен пример хорошего сниппета, на который я бы перешел на этот сайт:</p>
<p><img src='https://i0.wp.com/zarabotat-na-sajte.ru/seo/img/primer-horoshego-snippeta.jpg' width="100%" loading=lazy></p>
<p>А это тот же запрос, но сниппет явно не подходит запросу и я бы не стал кликать на такой сайт:</p>
<p><img src='https://i1.wp.com/zarabotat-na-sajte.ru/seo/img/primer-plohogo-snippeta.jpg' width="100%" loading=lazy></p>
<p>Даже беглый осмотр взглядом позволяет определить какой из сниппетов лучше.</p>
<p>Например, у сайта, который занимает 5 позицию сниппет сайта лучше, чем у лидеров (топ-4). То в такой ситуации зачастую на этот сайт будут кликать даже чаще, чем у самих лидеров. Это означает, что быть на первых местах в выдаче ещё не означает, что пользователи будут переходить на Ваш сайт больше, чем на сайт находящийся ниже.</p>
<h3>4.1. Создайте привлекательный сниппет</h3>
<p>Самое главное в сниппете - это то, чтобы он был привлекательным для пользователя. Но с другой стороны необходимо стремиться к таким сниппетам, чтобы они полностью и точно отображали содержание страницы сайты. Не стоит писать в нем то, чего на самом деле нет на странице. Этим мы повысим и конверсию , и снизим количество отказов на сайте , что положительно скажется в целом на доверии сайта, а в дальнейшем и его на позициях.</p>
<h3>4.2. Наличие ключевых слов в сниппете</h3>
<p>Сниппет обязательно должен содержать ключевые слова (желательно иметь точное вхождение). Конечно, не нужно делать из него список ключевых фраз. Исследования показали, что идеальным вариантом для описания страницы является одно точное вхождение запроса и ещё одно не точное (разбавленное). Но стремиться к этому условию я никому не советую. Куда важнее сделать сниппет привлекательным с точки зрения пользователя.</p>
<p>Как я уже писал выше, ключевые слова в запросе будут подчеркиваться в Вашем сниппете, что делает представление сайта еще ярче и заметнее. Это крайне важно.</p>
<h3>4.3. Ограничение длины сниппета</h3>
<p>Не стоит писать сниппет длиннее 140 символов, поскольку поисковик все равно его обрежет до 140 символов. Не стоит на этому зацикливаться. Главное просто помнить о том, что нужно не переусердствовать в длине сниппета. Два-три предложения должно хватить, чтобы раскрыть суть статьи.</p>
<h2>5. Как изменить сниппет в поисковых системах</h2>
<p>За счет чего формируется сниппет? А строится он, прежде всего, за счет очень важного , про который все новички вечно забывают, поскольку им кажется, что его заполнять не так важно. Ещё хуже, когда вебмастеры просто перечисляют в нем список ключевых слов.</p>
<p>Вернемся к description
. Синтаксис этого мета тега :</p>
<blockquote><head
>
...
<meta
name
="description
" content
="<span>Описание страницы, желательно делать не более 140 символов
</span>">
...
</head
>
</blockquote>
<p>Допустим он у Вас заполнен по всем правилам, но это вовсе не стопроцентная гарантия, что поисковая система (имеется ввиду Яндекс) будет использовать Ваше описание "description". Вот в Google ситуация со сниппетами предельна проста. То, что написано в description, то он и отображает.</p>
<p>С Яндексом все сложнее. Для него этот мета тег является лишь рекомендацией, а не правилом. Его алгоритмы зачастую сами составляют описание для страницы путем вырезания кусков текста на странице. В некоторых случаях это получается хорошим описанием, но надеяться на алгоритмы не стоит.</p>
<p>Как же все-таки можно повлиять на сниппет в Яндексе, если он его сгенерировал сам? Ну, как это не странно звучит, для начала нужно обязательно прописать хороший мета тег description. Если это не помогло и сниппет все равно берется из текста страницы, то остается только одно: найти этот кусок текста на странице вашего сайта и отредактировать его так, чтобы получить привлекательное описание страницы. Скажу сразу, что порой это бывает не простой задачей (например, может быть склеен заголовок <h1> и сразу следующее за ним первое предложение). Однако ради результат стоит повозиться с контентом.</p>
<b>Если очень много страниц на сайте
</b>
<p>Как и контент на каждой странице сайта должен быть уникальным, так и описание страницы должно быть уникальным. Но что делать, если на сайте тысячи страниц? Ведь поменять все сниппеты на таком гиганте будет очень трудоемкой задачей. Да и трудно придумать так много различных описаний для страниц, которые бы ещё и отвечали всем требованиям. В этом случае поступают несколько более простым способом:</p>
<ul><li>Отбираются запросы, которые располагаются ближе всего к топу. На мой взгляд, достаточно будет найти все запросы в топ30.</li>
<li>Далее проверяете сниппеты этих страниц на привлекательность. Если Вы считаете, что менять ничего не нужно, то переходите к следующему запросу (но лично я чаще всего нахожу способы переписать сниппет в более лучшем виде).</li>
<li>Через месяца два советую проверить эти запросы. Стал ли отображаться именно тот сниппет, к которому Вы стремились? Если да, то могу вас поздравить с достижением поставленной цели.</li>
</ul><p>Даже после одной такой итерации можно получить существенное улучшение видимости сайта в поисковых системах при незначительных затратах времени и денежных средств. Поэтому советую оптимизировать свои сайты, в особенности те запросы, которые вам нужно продвинуть, поскольку это просто необходимо в нынешних условиях SEO.</p>
<p>Сниппет – это небольшой фрагмент текста релевантный запросу пользователя, используемый поисковыми системами для краткого описание содержимого страницы сайта в органической выдаче.</p>
<p>Создание красивых сниппетов сайта играет большую роль в SEO-продвижении. Занять ТОП позиции в выдаче не означает, что пользователи будут переходить на ваш сайт. Для этого необходимо повысить CTR документа (кликабельность), который косвенно может повлиять на ранжирование.</p>
<p>Как же сниппет может повлиять на CRT и какие причины кроются в желании пользователя кликнуть именно по вашему сайту в выдаче? Решение о переходи определяется информацией, заложенной в кратком описании, чем точнее она отвечает на запрос пользователя, тем выше шанс совершения клика.</p>
<p>Поэтому задача оптимизатора, работать над повышение CTR документа в поисковой выдаче, создавая привлекательные сниппеты, что в итоге может увеличить посещаемость сайта в 2 и более раза.</p>
<h2>Как составить привлекательный сниппет</h2>
<p>Перед началом создания сниппетов разберем из чего он состоит:</p>
<ul><li>Фавиконка;</li>
<li>Заголовок;</li>
<li>Навигационная цепочка;</li>
<li>Описание;</li>
<li>Быстрые ссылки;</li>
<li>Адрес и телефон, ссылка на карту;</li>
<li>Рейтинг.</li>
</ul><h3>Заголовок Title</h3>
<p>Основной заголовок документа влияющий на формирование сниппета Title. Является важным компонентом ранжирования и дает пользователю понять соответствует ли документ его запросу.</p>
<p>Правила составления заголовка title:</p>
<ul><li>Обязательно используются основные ключевые слова;</li>
<li>Разумная длина до 12 слов;</li>
<li>Должен описать основную суть страницы в случаи обрезки в поисковой выдаче;</li>
<li>Должен быть уникальным для каждой страницы сайта;</li>
<li>Указана в секции между HTML тегами Ваш заголовок.</li>
</ul><br><img src='https://i1.wp.com/seoupdate.ru/sites/default/files/title-snippet.jpg' width="100%" loading=lazy><h3>Тег meta description</h3>
<p>Тег description участвует в формирование описания сниппета для поиска Google. Для Яндекса зачастую не является правилом в формировании описания. Тег description должен дополнять заголовок title и нести полезную информацию для повышения кликабельности.</p>
<p>Правила написания:</p>
<ul><li>Должен отличаться от title и начинаться по другому;</li>
<li>Оптимальная длина 160 символов;</li>
<li>Должен быть уникальным для каждой страницы;</li>
<li>Имеет вхождение основной ключевой фразы.</li>
</ul><p>Создавайте более привлекательное для пользователя описания, используйте цифры, прописывайте выгоды.</p>
<p>Для выделение сниппета на общем фоне можно использовать спецсимволы.</p>
<br><img src='https://i1.wp.com/seoupdate.ru/sites/default/files/specsimvol-description.jpg' width="100%" loading=lazy><h3>Быстрые ссылки</h3>
<br><img src='https://i0.wp.com/seoupdate.ru/sites/default/files/snippet-bs.jpg' width="100%" loading=lazy><p>Самостоятельно создать их невозможно, можно только повлиять на их появления. Несколько советов как сделать быстрые ссылки в сниппете сайта:</p>
<ul><li>Логически понятная структура сайта с удобной навигацией;</li>
<li>Заголовок title совпадает с h1 и названием ссылки ведущей на раздел;</li>
<li>В основные разделы сайта можно попасть с главной страницы;</li>
<li>Если ссылка оформлена картинкой пропишите alt изображения.</li>
</ul>
<br><img src='https://i1.wp.com/seoupdate.ru/sites/default/files/izmenit-bs-snippeta.jpg' width="100%" loading=lazy><h3>Микроразметка организации</h3>
<p>Разметка контактов позволит правильно отображать данные об организации в Яндекс и Google. Пример разметки организации в JSON-LD:</p><p>
{
"@context" : "http://schema.org",
"@type" : "Organization",
"name" : "Название",
"url" : "https://site.ru",
"logo": "https://site.ru/ logo.png",
"address": [{
"@type": "PostalAddress",
"addressLocality": "Город",
"streetAddress": "Адрес"
}],
"contactPoint" : [{
"@type" : "ContactPoint",
"telephone" : "+7-000-00-00-00",
"contactType" : "customer service"
}]
}
</p><h3>Микроразметка хлебных крошек</h3>
<p>Разметка навигационных цепочек делает сниппет более привлекательным, вместо привычных URL адресов появляются названия разделов. На примере видно как смотрится размеченная навигационная цепочка.</p>
<br><img src='https://i2.wp.com/seoupdate.ru/sites/default/files/razmetka-xk.jpg' width="100%" loading=lazy><p>Пример кода для создания разметки хлебных крошек:</p><p>
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "http://www.site.ru/",
"name": "Главная"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "http://www.site.ru/article/",
"name": "Статьи"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "http://www.site.ru/article/pro/",
"name": "Программирование"
}
}
]
</p><h2>Как изменить сниппет в результат поиска</h2>
<p>Изменения сниппетов в результате выдачи Яндекс и Google не простая задача. Для Яндекса они в основном формируются на основе фрагментов текста страницы.</p>
<p>Для этого предстоит изначально выявить какой сниппет сформирован под запрос пользователя. Вводим поисковой запрос и смотрим результат, затем находим фрагмент текста на сайте и меняем его на более привлекательный, оставляя основное ключевое слово.</p>
<br><img src='https://i0.wp.com/seoupdate.ru/sites/default/files/izmenit-snippet.jpg' width="100%" loading=lazy><p>Дожидаемся переиндексации страницы и проверяем по новой. Процесс достаточно временно затратный и не всегда с первого раза получится достичь желаемого результата.</p>
<h2>Сниппеты для Яндекс</h2>
<p>В этом разделе разберем какие именно сниппеты присутствуют в Яндексе и что необходимо добавить, чтобы он стал более красивым и привлекал внимание пользователя.</p>
<h3>Фавикон</h3>
<p>Фавикон (favicon)– это значок сайта размером 16x16px отображаемый во вкладке браузера и рядом с заголовка в выдаче Яндекс. Дополнительно привлекает внимание пользователя и незначительно повышает CTR.</p>
<p>Фавикон должен быть оформлен в цветовой гамме сайта, отображать логотип компании или нести смысловое значение.</p>
<p>Находится должен в разделе внутри тега, пример: <br></p>
<br><img src='https://i1.wp.com/seoupdate.ru/sites/default/files/favicon.jpg' width="100%" loading=lazy><h3>Яндекс справочник</h3>
<p>Справочник позволяет добавить адрес организации в сниппете Яндекс, телефон и место нахождение на Яндекс карте, а также рейтинг организации отмеченный звездочками сформированный по оставленным отзывам. К одному домену можно добавлять множество филиалов объединяя их в сеть. Также возможно привязывать несколько страниц сайта на одном домене, с разными контактными данными.</p>
<p>При витальной выдаче, пользователь может увидеть информацию о сфере деятельности организации, карту проезда, часы работы и оставить отзыв о вашей компании.</p>
<br><img src='https://i0.wp.com/seoupdate.ru/sites/default/files/spravochnik_0.jpg' width="100%" loading=lazy><h3>Товары и цены</h3>
<p>Позволяет отображать цены в сниппете Яндекса, для интернет-магазинов и сайтов услуг. Для создания необходимо использовать специальное структурное описания, которое содержит информацию о продукте его цене и региону доставки.</p>
<br><img src='https://i2.wp.com/seoupdate.ru/sites/default/files/tovari-ceni.jpg' width="100%" loading=lazy><p>Для создания товарного сниппета предстоит заполнить информацию о компании в разделе Яндекс Вебмастера >Информация о сайте > товары и цены, и подготовить YML файл.</p>
<br><img src='https://i1.wp.com/seoupdate.ru/sites/default/files/tovari-ceni-siozdanie.jpg' width="100%" loading=lazy><h2>Сниппеты для Google</h2>
<p>Для поисковой системы Google есть собственный набор сниппетов. Рассмотрим наиболее часто используемые и как их создать.</p>
<h3>Микроразметка карточки товара</h3>
<p>Полнота информации о товаре привлечет больше внимание пользователя, и он охотней перейдет по ссылки, в которой указана цена, описание, наличие и рейтинг.</p>
<br><img src='https://i2.wp.com/seoupdate.ru/sites/default/files/tovar-google.jpg' width="100%" loading=lazy><p>Также можно использовать разметку с листингом цены для товарных категорий, это отличный способ показать сразу цены от и до для определенных групп товаров на сайте.</p>
<br><img src='https://i1.wp.com/seoupdate.ru/sites/default/files/tovar-google-list.jpg' width="100%" loading=lazy><p>Для создания товарного сниппета в Google используется микроразметка json-ld. На примере представлен вариант с листингом цены:</p><p>
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
],
"brand": {
"@type": "Thing",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"ratingCount": "89"
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": "119.99",
"highPrice": "199.99",
"priceCurrency": "USD"
}
}
</p><h3>Микроразметка статья</h3>
<p>Если вы на своем сайте ведете блог и занимаетесь контент маркетингом для привлечения потенциальных клиентов, то без данной разметки не обойтись. Она визуально выделит сниппет звездочками рейтинга и количеством отзывов.</p>
<br><img src='https://i2.wp.com/seoupdate.ru/sites/default/files/article.jpg' width="100%" loading=lazy><p>Пример разметки:</p><p>
{"@context":"http://schema.org",
"@type":"Article",
"name":"Название",
"description":"Описание",
"mainEntityOfPage":"True",
"author":
{"@id":"/avtor=Avtor",
"@type":"Person",
"name":"Name"},
"image":
{"@type":"imageObject","url":"site.ru/1.jpg"},
"publisher":
{"@type":"Organization","name":"Name",
"logo":{"@type":"imageObject","url":"site.ru/user-image.png"}},
"articleSection":"Теги",
"datePublished":"2018-06-25",
"datemodified":"2018-06-25",
"aggregateRating":
{"@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1"}
}
</p><h2>Заключение</h2>
<p>Проводя регулярные работы над правками сниппетов и внесением правок, вы добьетесь хороших показателей в кликабельности и поспособствуете росту позиций за счет улучшения поведенческих факторов.</p>
<p>В первую очередь работайте над привлекательными заголовками и описанием, это позволит привлечь нужную аудиторию и уменьшить показатель отказов. Если ваша задача не просто попасть в ТОП, а увеличить трафик на сайт, то постоянно анализируйте конкурентов и делайте лучше. Именно поэтому в комплексное продвижение сайтов, мы включаем работу и над сниппетами.</p>
<p>Добрый день, дорогие читатели!</p><p>Вам часто говорят, что изменив сниппет, вы получите больше переходов на сайт, выведите его в топ поисковой выдачи. Вы слышали это странное слово от знакомых в интернете. Давайте разберемся в том, что такое сниппет, чем он может быть вам полезен и как его составить.</p><blockquote><p>Сниппет (англ. snippet – фрагмент) – это отрывок текста в выдаче поиска, который дает понять, о чем страница. Если ваш сайт не попал в топ-5 поисковой выдачи, но описание для него составлено лучше, чем у конкурентов, вы получите больше переходов. Почему? Человек читает описание с мыслью “Вау, это то, что я ищу” и кликает.</p>
</blockquote><p>Для Гугла сниппет пишут в теге Description, а вот в Яндексе приходится повозиться с настройками. Чем точнее и логичнее вписаны ключи и указана польза для пользователя, тем больше кликов достанется вашей страничке.</p><h2></h2><p>Сниппеты бывают расширенными и простыми. Какой делать – решать вам, исходя из намеченных целей. Для интернет-магазина, продаж услуг лучше подойдет дополненная версия.</p><p><img src='https://i0.wp.com/iklife.ru/wp-content/uploads/2018/12/Iz-chego-sostoit-snippet.png' width="100%" loading=lazy></p><p>Основная часть сниппета:</p><ol><li>Title. Заголовок технически не относится к сниппету, но воспринимается пользователем как единое целое. Он прописывается отдельно, подробнее о том, я уже писала. Если в теге более 75 символов, то поисковая система возьмет информацию для названия из текста или подзаголовков H1 – H6.</li><li> . Это ссылка-маршрут, которая ведет от главной страницы до представленной в поисковой выдаче. Ее присутствие повышает ранжирование за счет поведенческих метрик, упрощенной навигации, разметки микроданных.</li><li>Описание. Вы же читаете аннотацию книги перед покупкой. То же самое и с сайтом. Люди зайдут на него, только если сниппет их зацепит.</li>
</ol><p>Расширенная версия содержит:</p><ol><li>Контакты. Чтобы упростить задачу клиентам, добавляйте адрес, телефон, часы, соцсети через Яндекс Справочник. Когда человек ищет что-нибудь в определенном регионе, сайт с указанным городом, появляется в поиске выше.</li><li>Быстрые ссылки. Разделы могут попасть в сниппет, если выбрать это в Яндекс.Вебмастере. Растет кликабельность. Даже если человека не заинтересовала страница, предложенная в поиске, он выбирает другую ссылку.</li><li>Фавикон. Картинка рядом с тайтлом привлекает внимание. Следуйте нашей инструкции для .</li><li>Цена и способ доставки. Заявите о бонусах, приятной цене и удобной доставке прямо в поисковой выдаче с помощью встроенного YML-файла.</li>
</ol><h2><span>Сбор и анализ сниппетов конкурентов
</span></h2><p>Анализируйте чужие сниппеты, чтобы найти слабые и сильные стороны конкурентов. Перечитывать вручную все нереально, лучше воспользоваться парсером. Это специальная программа, которая собирает описания по нужному поисковому запросу и разбирает по косточкам. Вы узнаете среднюю длину, вхождение ключей и другие моменты, необходимые для написания крутого сниппета.</p><h3>Пиксель Тулс
</h3><p>Инструмент по сниппетам от Пиксель Тулс бесплатный. Он показывает простые параметры:</p><ul><li>вхождение ключевых слов,</li><li>длину описания,</li><li>текст.</li>
</ul><p>Парсинг займет всего пару минут.</p><p><img src='https://i1.wp.com/iklife.ru/wp-content/uploads/2018/12/Parsing-snippetov-ot-Piksel-Tuls.png' width="100%" loading=lazy></p><p>Не хватает оценки эффективности показа, как у MegaIndex, там можно сразу разделить описания на плохие и хорошие.</p><h3>MegaIndex
</h3><p>MegaIndex ищет описания вашего сайта по заданным ключевым словам и региону. Парсер оценивает по главному показателю – эффективности показов, чтобы вы понимали, где сниппеты надо еще доработать. Результаты сохраняются в таблице Excel или загружаются прямо на сайт через JavaScript.</p><p><img src='https://i0.wp.com/iklife.ru/wp-content/uploads/2018/12/MegaIndex-dlya-sbora-snippetov.png' width="100%" loading=lazy></p><p>Минус: список городов ограничен. Мелких населенных пунктов в списке нет.</p><h2><span>Разница между описанием в Гугл и Яндекс
</span></h2><p>Добиться наилучшего ранжирования сайта, когда не знаешь, чем отличаются две крупные поисковые системы – невозможно. Для наглядности я приготовила таблицу для вас.</p><table><tbody><tr><td style="text-align: center;">Нюансы
</td><td style="text-align: center;">Яндекс
</td><td style="text-align: center;">Google
</td>
</tr><tr><td>Размер сниппета
</td><td>240 знаков с пробелами
</td><td>160 знаков с пробелами
</td>
</tr><tr><td>Как формируется описание
</td><td>Чаще выбирает куски из текста с ключами
</td><td>Учитывает description
</td>
</tr><tr><td>Интеграция с соцсетями
</td><td style="text-align: center;">Нет
</td><td style="text-align: center;">Есть с Google+
</td>
</tr><tr><td>Иконки
</td><td style="text-align: center;">Есть
</td><td style="text-align: center;">Нет
</td>
</tr><tr><td>Картинки кулинарных рецептов
</td><td>Меньший размер картинок, находятся справа
</td><td>Больший размер изображений, расположены слева
</td>
</tr></tbody></table><blockquote><p>Яндекс на стороне владельцев сайтов, а Гугл интересуют пользователи поиска.</p>
</blockquote><h2><span>3 лучших генератора сниппетов
</span></h2><p>Проверить, как выглядит сниппет в поиске, поможет генератор. В придачу он выдаст готовый HTML-код, который нужно просто вставить в поля дескрипшен и тайтл. Экономьте время, нервы и повышайте CTR (кликабельность).</p><p><img src='https://i1.wp.com/iklife.ru/wp-content/uploads/2018/12/Delaem-krasivoe-opisanie-stati.png' width="100%" loading=lazy></p><p>Удобные и бесплатные генераторы описаний:</p><ol><li>Пиксель Тулс . Работает сразу с Яндекс и Гугл, учитывая требования и возможности поисковиков, составляет 100 % подходящий HTML-код. Можно добавить 2 раздела и смайлики, которые совместимы со всеми административными платформами сайтов.</li><li>Saney . Заполняете поля, а онлайн-сервис показывает, как это смотрится в Гугле. Кроме стандартных тегов: title, description и хлебных крошек, ниже есть перечень спецсимволов. Скопировать готовый HTML-код можно в один клик.</li><li> . Упрощенный генератор, который одновременно показывает вид сниппетов Яндекса и Гугла.</li>
</ol><blockquote><p>Тем, кто пишет статьи, это пригодится. Посмотрев на описание глазами пользователя, найдете у себя ошибки, улучшите его.</p>
</blockquote><h2><span>Каким должно быть идеальное описание для человека и поисковика
</span></h2><p>Типичное описание показывается всегда – хотите вы того или нет. Поисковый робот вырвет фрагмент из статьи или сплетет из других элементов, только вряд ли пользователи сочтут его заманчивым, поэтому над аннотацией каждой страницы надо работать.</p><p>Новички любят пускаться в две крайности: либо пишут одни ключи, либо пишут живописный текст без них. Позиции в поиске не повышаются и о посетителях остается только мечтать.</p><p>За 3,5 года копирайтинга я написала более 200 сниппетов. Щелкаю их как орешки.</p><p>Как сделать идеальный сниппет? Пользуйтесь чек-листом:</p><ol><li>Текст дескрипшена не копирует тайтл.</li><li>Содержит ключевое слово, отвечающее основному поисковому запросу.</li><li>Используются околотематические слова.</li><li>Добавлены специальные символы, подходящий фавикон для привлечения внимания.</li><li>Объем до 200 символов. Максимум 3 предложения.</li><li>Добавлены хлебные крошки вида: главная страница > раздел > статья.</li><li>В хлебных крошках понятные и релевантные слова. Например, mebelny320.su > Chehly-na-mebel по запросу “Купить чехлы на мебель”.</li><li>Указаны контакты.</li><li>Выгода в первом предложении. Без предисловий наподобие: “в современном мире”, “все мы знаем” и др. Читать прописные истины никто не будет. Человеку хочется закрыть пробел в знаниях, за этим он и лезет в поисковик.</li><li>Микроразметка о товаре, услуге в сниппете: цена, способ доставки, отзывы, оценка. Включен YML-файл в Яндексе.</li><li>Добавлены ссылки на соцсети, когда сниппет ведет на главную страницу.</li><li>В тайтле и дескрипшене упомянут регион целевой аудитории.</li><li>Тошнотность в пределах 6 – 7,5 %, одни и те же слова желательно не повторять.</li><li>Отвечает на запрос пользователя.</li><li>Для коммерческих проектов упоминается уникальное торговое предложение в самом начале.</li>
</ol><p>Эффективный сниппет – это интригующий полезный текст с правильными настройками в поисковой системе.</p><h2></h2><p>Сделали ошибку или никто не переходит из поисковика на сайт? Надо поработать над сниппетом.</p><p><img src='https://i1.wp.com/iklife.ru/wp-content/uploads/2018/12/Kak-redaktirovat-snippet.png' width="100%" loading=lazy></p><p>Как изменить описание:</p><ol><li>Узнайте, откуда поисковая система берет сниппет – из дескрипшена или текста.</li><li>Отредактируйте абзац. Когда захотите, чтобы описание было из другой части статьи, перенесите основные ключи туда.</li><li>Сортировать, отключить, выбрать другие быстрые ссылки можно в Яндекс.Вебмастере.</li><li>Контакты обновятся автоматически после того, как внесете изменения в справочник Яндекса.</li>
</ol><p>Для Гугла достаточно переписать description. Подробно то, мы рассматривали в отдельной статье.</p><h2><span>Рецепт крутого сниппета
</span></h2><p>Чтобы поисковый робот правильно распознавал сниппет без потери смысла и важных слов, нужно сделать микроразметку. Быть программистом для этого не обязательно, просто нужно знать азы HTML. Валидатор разметки Яндекса сам выдаст готовый код, просто укажите сайт и тип данных: адрес, телефон и т. д.</p><p>Теперь сравните описание от Yandex и сделанное вручную.</p><p>В автоматическом сниппете много воды, непонятно, на какие вопросы ответит статья, нет интриги и триггеров. А вы бы кликнули на такое?</p><p><img src='https://i0.wp.com/iklife.ru/wp-content/uploads/2018/12/Opisanie-sgenerirovannoe-YAndeksom.png' width="100%" loading=lazy></p><p>Другое отвечает на вопрос пользователя. С первого предложения раскрывается польза.</p><p><img src='https://i2.wp.com/iklife.ru/wp-content/uploads/2018/12/Snippet-nastroennyj-pod-Yandex.png' width="100%" loading=lazy></p><p>Для создания интриги, привлечения внимания некоторые специально пишут длинные описания, которые обрываются на самом интересном месте.</p><p><img src='https://i0.wp.com/iklife.ru/wp-content/uploads/2018/12/Primer-deskripshena-s-intrigoj.png' width="100%" loading=lazy></p><p>Настроим сниппет для Яндекса:</p><p><b>Шаг 1.
</b> Если поисковая система игнорирует description, напишите красивый абзац с несколькими ключами до 240 символов.</p><p><b>Шаг 2.
</b> Добавьте сайт в Яндекс.Вебмастер.</p><p><img src='https://i0.wp.com/iklife.ru/wp-content/uploads/2018/12/Dobavit-sajt-v-YAndeks.Vebmaster.png' width="100%" loading=lazy></p><p><img src='https://i1.wp.com/iklife.ru/wp-content/uploads/2018/12/Nastrojka-regionov-sajta.png' width="100%" loading=lazy></p><p><b>Шаг 4.
</b> Опишите в YML-файле товары и услуги. Подключите его во вкладке “Источники” в разделе “Турбо-страницы” Яндекс.Вебмастера.</p><p><img src='https://i2.wp.com/iklife.ru/wp-content/uploads/2018/12/Dobavlenie-YML-fajla-v-YAndeks.Vebmastere.png' width="100%" loading=lazy></p><blockquote><p>Файл YML можно использовать для выгрузки товаров в Яндекс.Маркет.</p>
</blockquote><p>Как написать сниппет с нуля:</p><ol><li>Определитесь с темой или товаром.</li><li>Соберите семантическое ядро.</li><li>Поймите, для кого пишете. Например, вы пишете про лайфхаки для уборки. Они нужны замужним женщинам от 18 лет. Надо усилить боль, напомнить о ней: “Надоело натирать полы и вытирать пыль по 10 раз на дню? Эти лайфхаки сэкономят время и помогут поддерживать чистоту без ежедневной уборки”.</li>
</ol><p>Трудно подобрать слова? Можно заказать готовое описание страницы на биржах фриланса.</p><h2>Заключение
</h2><p>Когда берешься за сниппет, понимаешь, насколько это хлопотное дело – вписать ключи, не забыть про выгоду, информативность для пользователя, но это окупится приростом трафика, подъемом в поисковой выдаче.</p><p>Если профессионально настроить не можете, пропишите пока сам description, а потом вникайте в остальные тонкости.</p><p>Качество сниппета проверяется временем. Опирайтесь на количество кликов, эффективность показов, дорабатывайте, анализ целевой аудитории вам в помощь.</p><p>Желаю удачного продвижения!</p>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy>");</script>
</div>
<div class="footer">
<script type="text/javascript">(function(w,doc){ if(!w.__utlWdgt){ w.__utlWdgt=true;var d=doc,s=d.createElement('script'),g='getElementsByTagName';s.type='text/javascript';s.charset='UTF-8';s.async=true;s.src=('https:'==w.location.protocol?'https':'http')+'://w.uptolike.com/widgets/v1/uptolike.js';var h=d[g]('body')[0];h.appendChild(s);} })(window,document);</script>
<div data-background-alpha="0.0" data-buttons-color="#FFFFFF" data-counter-background-color="#ffffff" data-share-counter-size="12" data-top-button="true" data-share-counter-type="disable" data-share-style="1" data-mode="share" data-like-text-enable="false" data-hover-effect="scale" data-mobile-view="false" data-icon-color="#ffffff" data-orientation="horizontal" data-text-color="#000000" data-share-shape="round-rectangle" data-sn-ids="vk.fb.tw.ok.gp.mr.lj.li." data-share-size="40" data-background-color="#ffffff" data-preview-mobile="false" data-mobile-sn-ids="fb.vk.tw.wh.ok.gp." data-pid="1388251" data-counter-background-alpha="1.0" data-following-enable="false" data-exclude-show-more="true" data-selection-enable="true" class="uptolike-buttons"></div>
<div class="related"><span><ul>
<li>
<a href="/konverter-iz-plyusa-v-minus-onlain-sdelat-minusovku-onlain-v-horoshem-kachestve/" rel="bookmark">
<img src="/uploads/2b27e64280b426ce56b8343b9d573db4.jpg" loading=lazy>
<span>Сделать минусовку онлайн в хорошем качестве</span>
</a>
</li>
<li>
<a href="/skachat-programmu-dlya-zapisi-vindovs-hp-na-fleshku-poshagovaya-instrukciya-po/" rel="bookmark">
<img src="/uploads/6805ceaf69abb05ead3d4f4c3ddf32fd.jpg" loading=lazy>
<span>Пошаговая инструкция по записи windows xp на флешку и чем она отличается от других ос</span>
</a>
</li>
<li>
<a href="/web-cureit-ne-ostanavlivaetsya-posle-zaversheniya-raboty-antivirusnaya/" rel="bookmark">
<img src="/uploads/1f7b13da7e059a018c63e1e9fe69e5d4.jpg" loading=lazy>
<span>Антивирусная утилита CureIt</span>
</a>
</li>
<li>
<a href="/kak-otklyuchit-mobilnyi-internet-tele2-s-telefona-plansheta-ili-usb-modema/" rel="bookmark">
<img src="/uploads/cb45a228ca77be2ab8fadbcf55dcdc57.jpg" loading=lazy>
<span>Отключаем интернет на Теле2 Как отключить мобильный трафик на теле2</span>
</a>
</li>
</ul></span></div>
<center>
</center>
<div class="bannerLine">
<div class="blockvk"></div>
</div>
<div id="vk_comments"></div>
</div>
</div>
</div>
</div>
<div id="rightColumn">
<div class="banner">
</div>
<div class="tabContent">
<h3>Популярное</h3>
<div class="tabItem topnews" style="display: block;">
<ul>
<li><a href="/jiayu-g3-opisanie-dobrotnyi-chetyrehyadernyi-telefon-nichego-krome/">добротный четырехъядерный телефон, ничего кроме похвалы не заслуживающий</a></li>
<li><a href="/kak-zarabotat-bitkoiny-bez-vlozhenii-avtomaticheski-s-nulya/">AutoFaucets — автоматический сбор биткоинов с кранов (расширение в браузер) Как заработать биткоины автоматически</a></li>
<li><a href="/kak-pochinit-planshet-samsung-esli-on-ne-rabotaet-ne-vklyuchaetsya/">Не включается планшет самсунг Samsung tab 2 не загружается</a></li>
<li><a href="/nokiya-lyumiya-800-proshivka-proshivka-i-pereproshivka-telefona-i-smartfona-nokia/">Прошивка и перепрошивка телефона и смартфона Nokia</a></li>
<li><a href="/versiya-android-6-0-1-obnovlenie-android-kak-obnovitsya-do-novoi/">Версия android 6.0 1. Обновление Андроид: как обновиться до новой версии, сделать откат? Гайд в деталях. Отключение стоковых приложений</a></li>
<li><a href="/kak-na-asuse-sdelat-skrinshot-opisanie-sposobov-kak-sdelat/">Как на "Асусе" сделать скриншот</a></li>
<li><a href="/rossiiskie-produkty-so-znakom-kachestva-rossiiskaya-sistema-kachestvaroskachestvo-besplatnyi-znak-tol/">Российская система качествароскачество</a></li>
<li><a href="/illyustrirovannyi-samouchitel-po-p-cad-elektronnye-knigi-ustanovka/">Электронные книги Установка общих параметров проекта</a></li>
<li><a href="/ne-sinhroniziruetsya-iphone-s-itunes-ipad-ne-udalos-sinhronizirovat/">IPad не удалось синхронизировать, так как сеанс синхронизации не удалось начать Айфон не синхронизируется с айтюнс что делать</a></li>
<li><a href="/kak-ya-poluchil-klyuch-k-diablo-iii-beta-kak-ya-poluchil-klyuch-k-diablo-iii-beta-kak-ya/">Как я получил ключ к Diablo III Beta Как я получил ключ к Diablo III Beta</a></li>
</ul>
</div>
<div class="tabItem none"></div>
<br>
<div class="banner">
</div>
</div>
</div>
</div>
</div>
<div id="footer">
<div class="colLeft">
<nav>
<ul id="menu-footer-menu" class="menu">
<li><a href="/feedback/">Контакты</a></li>
<li><a href="">Реклама</a></li>
</ul>
</nav>
<div class="attention"></div>
</div>
<div class="colCenter">
</div>
<div class="colRight">
<div class="copyright">© 2024 raigeimera.ru Интернет. Безопасность. Windows. Программы. Компьютеры. Помощь</div>
<div class="banner">
</div>
</div>
<div class="clear"></div>
</div>
</div>
<script type="text/javascript" src="/templates/remtown/js/jquery.sticky.js"></script>
<script type='text/javascript' src="/templates/remtown/js/copyright.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="/templates/remtown/js/libs.js"></script>
</body>
</html>